This tutorial will guide you on how to generate, deploy, and mint NFTs (Non-Fungible Tokens)/ ERC71 tokens using the Bunzz development platform in no-code. Yarn will be used as the node package manager in this project. While other wallets can be used, the “Ropsten Test Network” on MetaMask is used for test purposes as the wallet to connect to the Ethereum blockchain.
Note: Windows will be used in this article to generate the token, but the process is similar on Mac.
PART 1: BUILD & DEPLOY SMART CONTRACT
The first part of this tutorial involves building and deploying the ERC721 smart contract using Bunzz.
Step 1: Log in to the Bunzz development platform
Bunzz is a platform for building various smart contracts. Let’s try to build an NFT contract (ERC721). Log in to the platform if you already have an account, or sign up here if you don’t.

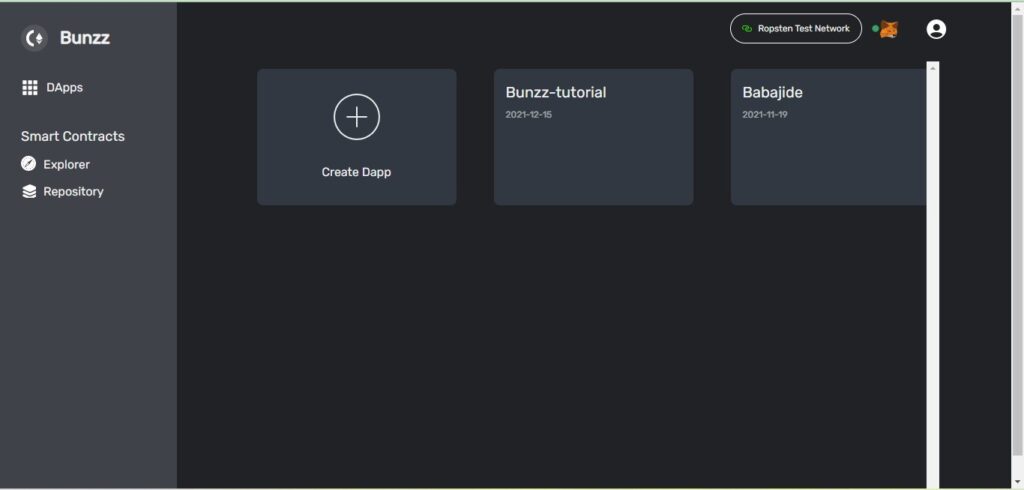
After you are signed in, you will see this dashboard.

Step 2: Create and deploy the ERC721 contract.
The next thing to do is to create the ERC721 contract. I already created a Dapp folder called “Bunzz tutorial” which I will use for this tutorial. However, if you do not have a Dapp created already, all you need to do is to create one by clicking on the “Create Dapp” button. This will take you to a page where you fill in the name of the Dapp and other additional details. You can call the Dapp any name you want.
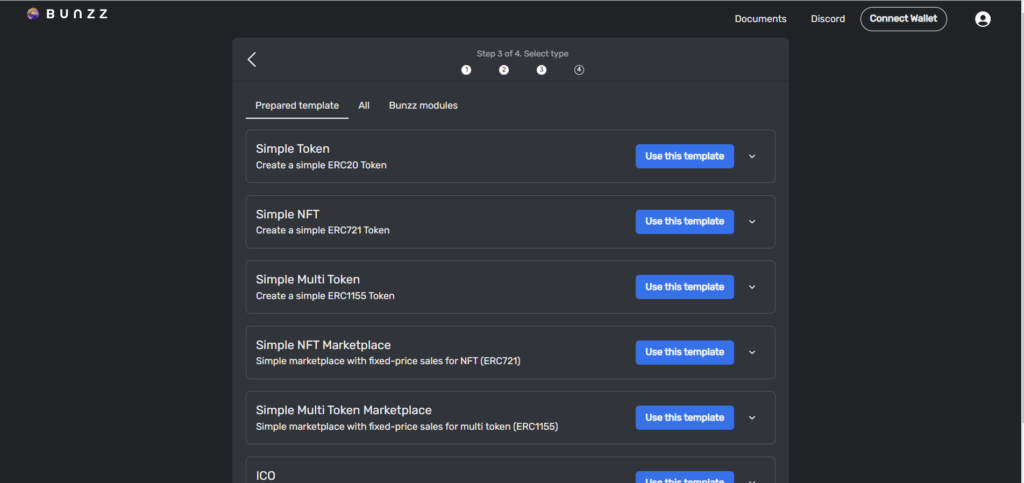
Click on the “Generator” on the left side of the website which will take you to this page where you will choose the type of contract you want to generate.

Bunzz gives you the option of creating single smart contracts like ERC20, NFT, or a combination of smart contracts.

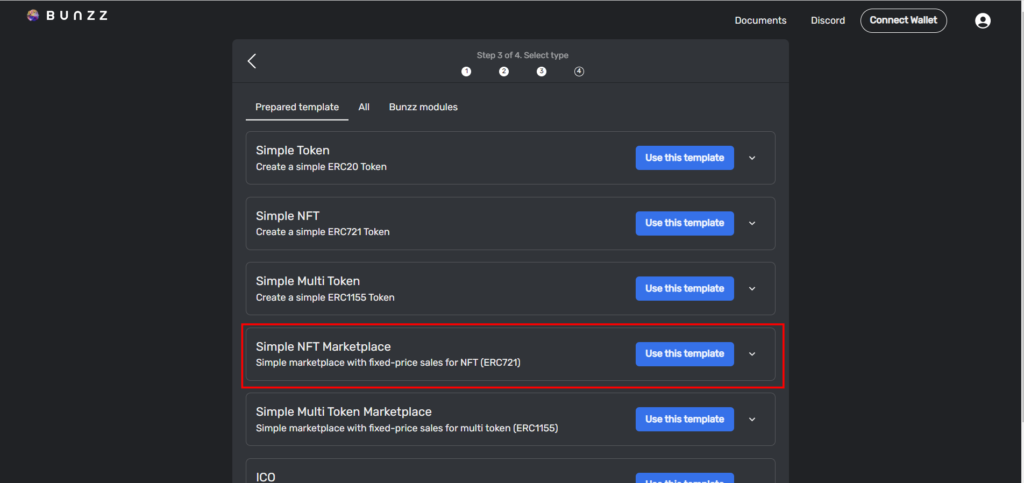
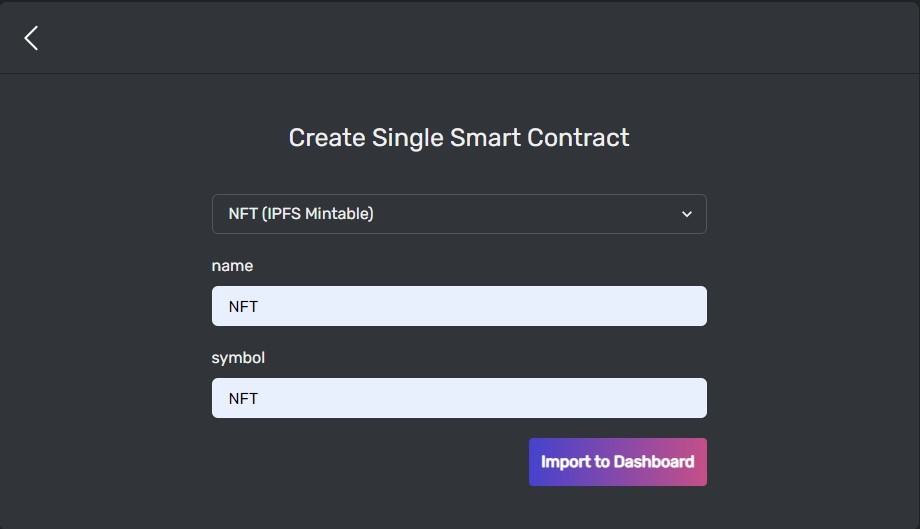
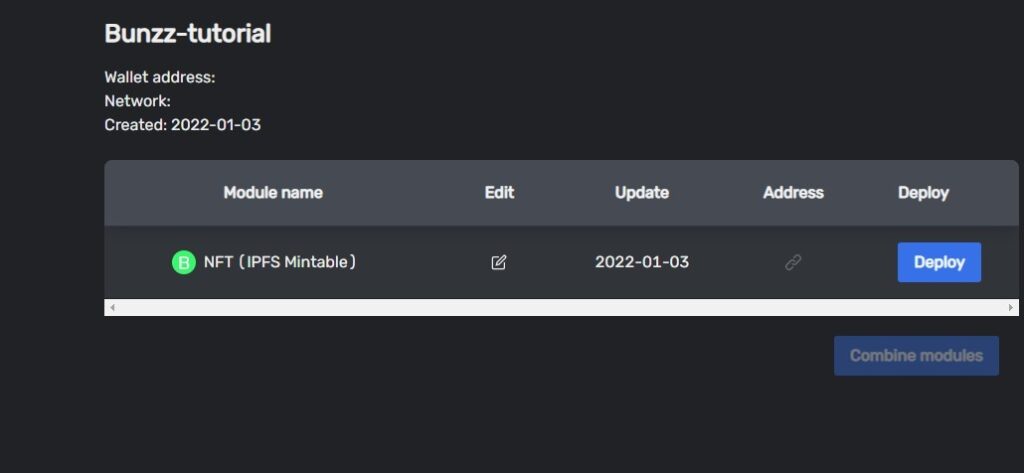
In this tutorial since we want to create an NFT, we will choose “Single Smart Contract” and select “NFT (IPFS Mintable)”. After this click on “Import to Dashboard”.


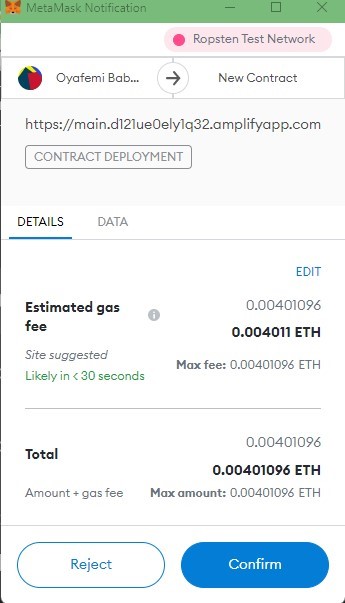
The next thing is to deploy the token. This requires gas fees. The amount of gas required is included in the transaction details.

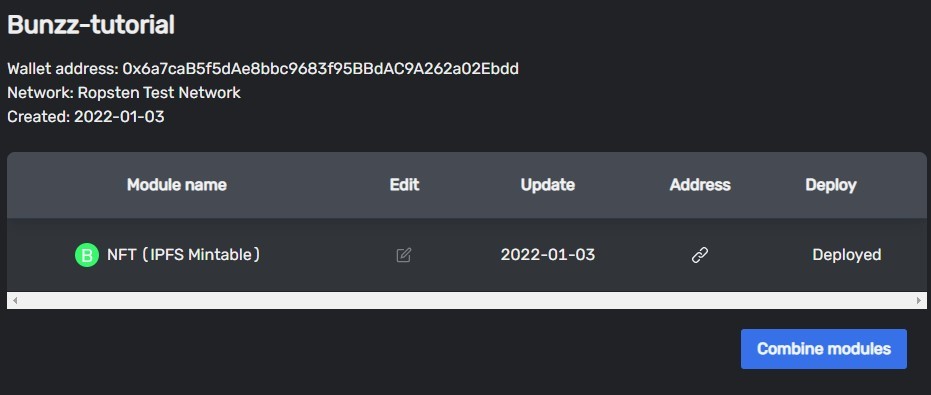
After clicking “confirm”, the gas fee is deducted from your Ethereum balance, and the smart contract is deployed.

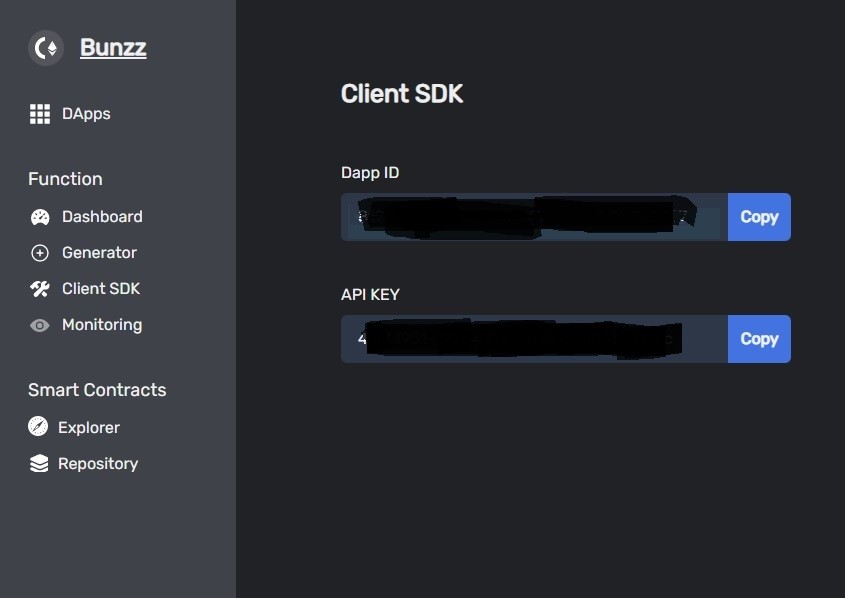
Step 3: Copy DAPP_ID and API_KEY values
Go to the Client SDK tab in your dashboard, copy both the Dapp ID and API KEY values and save it for later.

PART 2: CREATE FRONT END APPLICATION
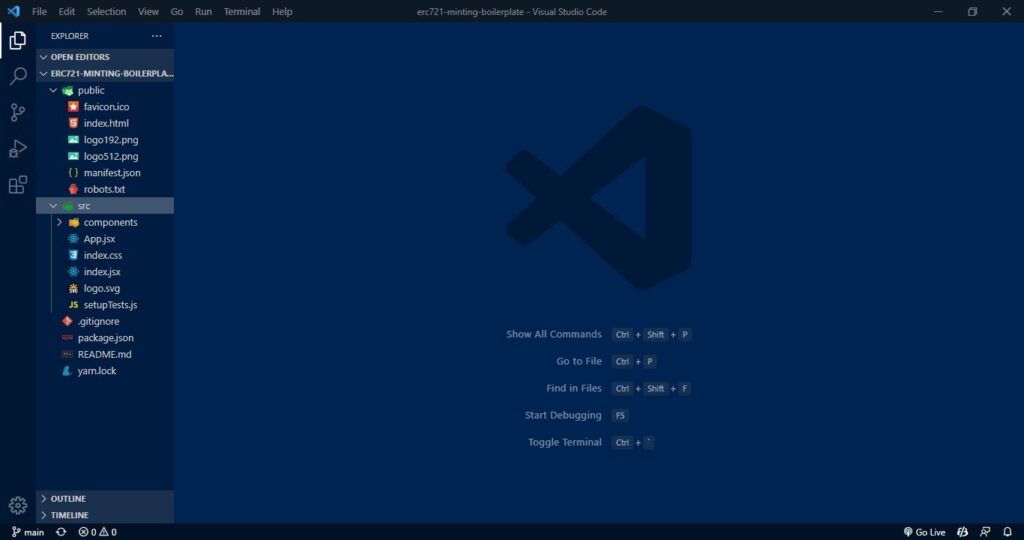
Step 1: Clone boilerplate code
To make this project a little easier, we have been provided with the React frontend code for this project. You can clone the repo using via this link. This is what you should see:

Step 2: Install dependencies
yarn installNext, you have to install all the dependencies for this project using the yarn package manager. If you do not have yarn already installed on your system, visit this link to install yarn on your system.

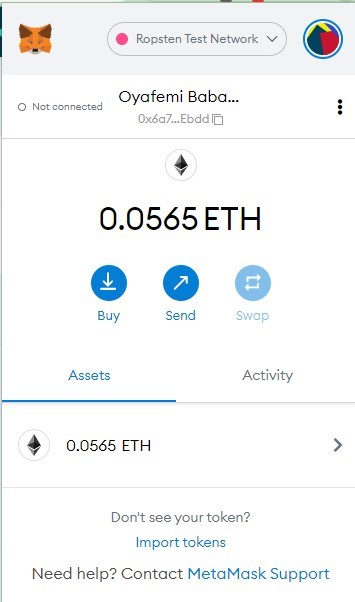
Step 3: Log in to your Metamask account.
Since we will need to interact with the Ethereum blockchain, Metamask is the secure wallet that will be used for this purpose. If you are using Chrome, Metamask offers an easy-to-use wallet as a chrome extension. All you need to do is to download it, install it, and sign up or log in. You can visit this link to download Metamask.

Step 4: Log in to your NFT.storage account
NFT.Storage is a storage that is designed to store NFT assets using IPFS (InterPlanetary File System) protocol which is a peer-to-peer network that stores and shares data in a distributed file system. To store your asset (video, image, artwork, or others) on NFT.Storage you will need to log in or signup to the platform if you do not have an account. Click this link to create an account on NFT.Storage.

Step 5: Start the react app
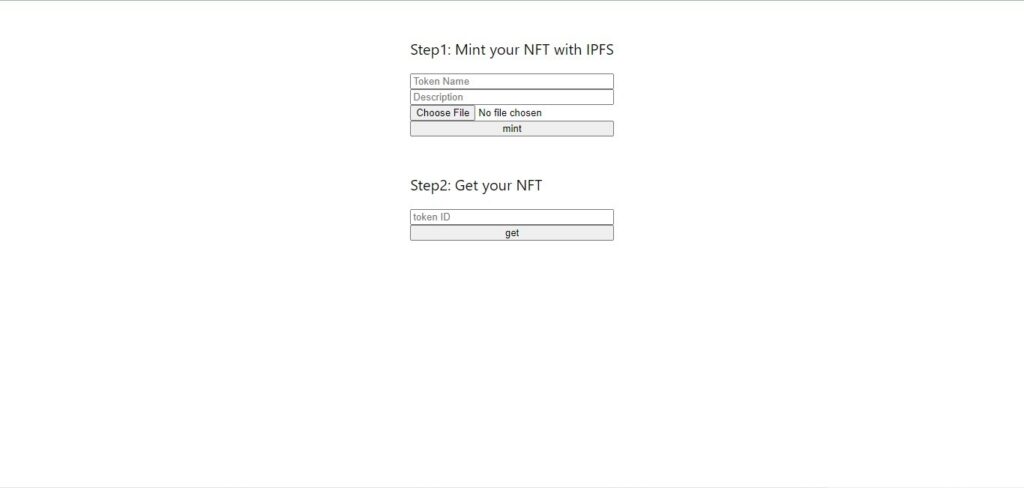
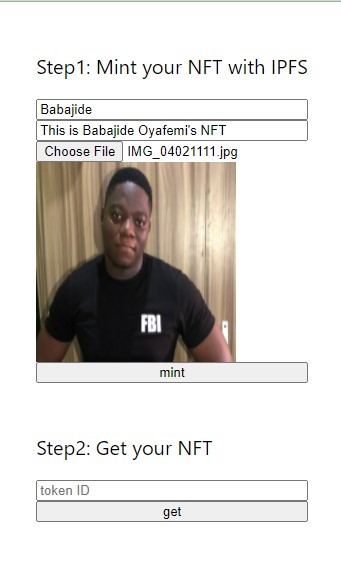
yarn startThis code starts the react server. The interface below is what you should see when you start the react server.

Step 6: Mint your Token
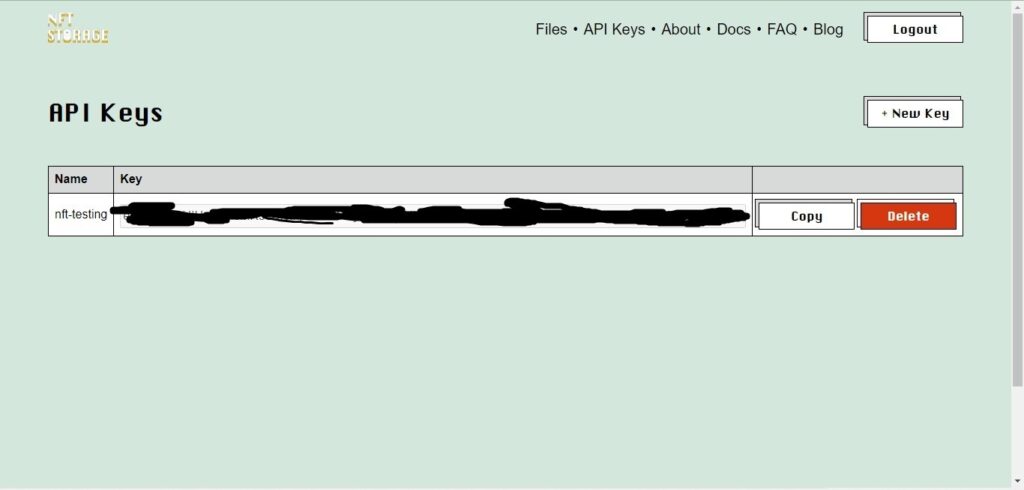
For Bunzz to successfully mint your ERC721 token, it needs some information about the deployed smart contract. Bunzz will get the information it needs from your account using your DAPP ID and API KEY. Another API key from the NFT.Storage is also required in the minting process. To get this key, go to the NFT.Storage website and click on “API Keys” in the navigation tab on the top of the website. This takes you to the API Keys page:

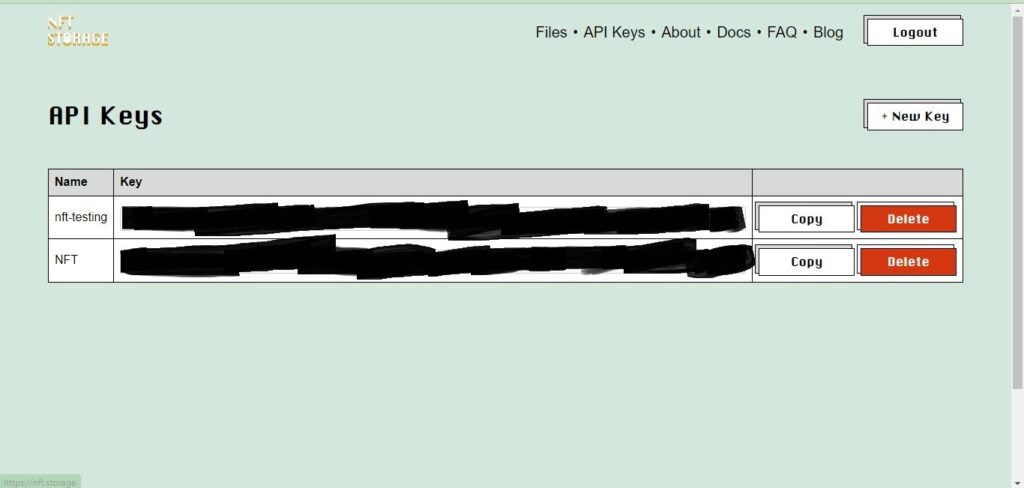
Click on the “New Key” button. This takes you to a new page where you will be required to give the API key a name. I called mine “NFT”, but you can call yours anything. This generates a key which you should copy and save for later.

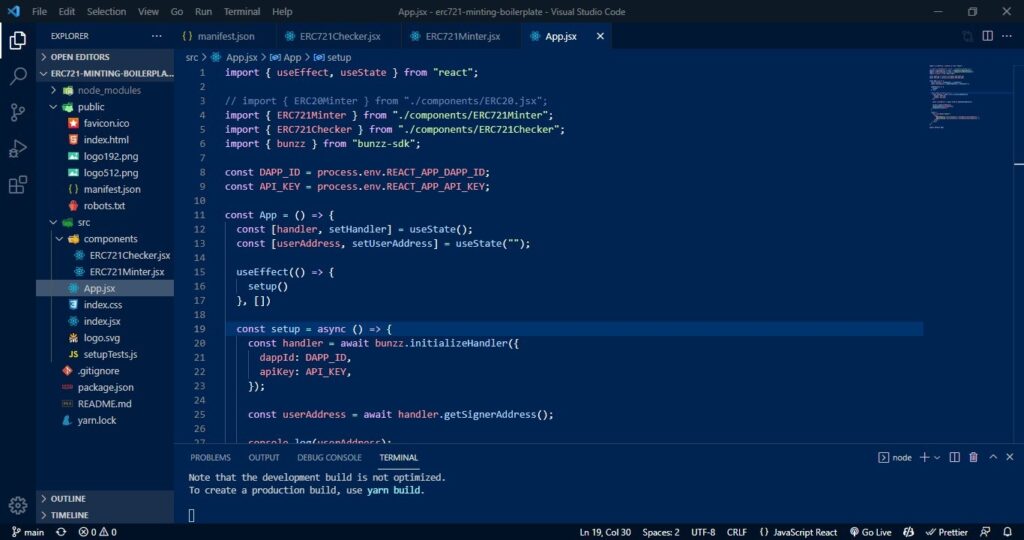
Go to the App.jsx file in the React app, and set the DAPP_ID and API_KEY constants to the Dapp ID and API KEY values you copied in Part 1, step 3.

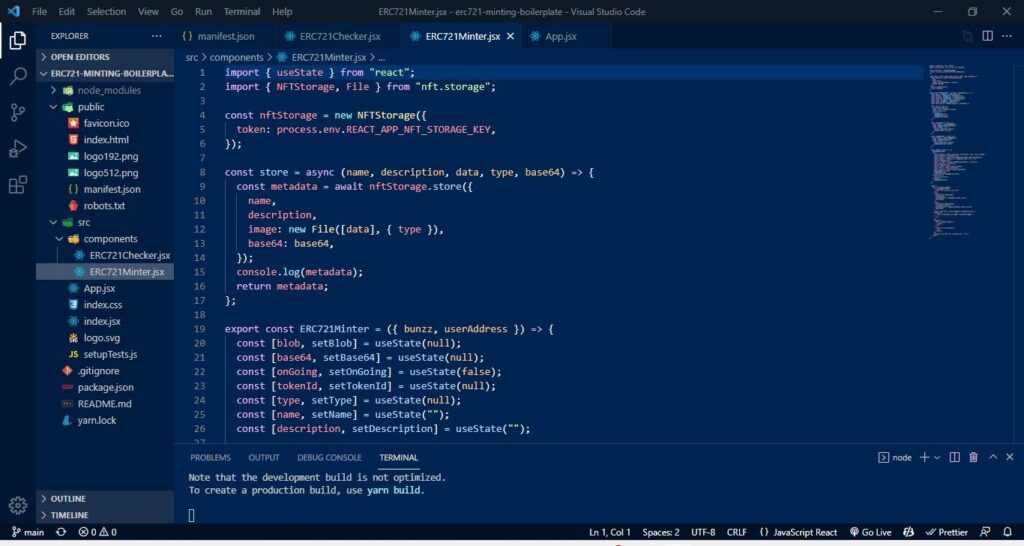
Go to the ERC721Minter.jsx file and set the token the API key you got from NFT.Storage

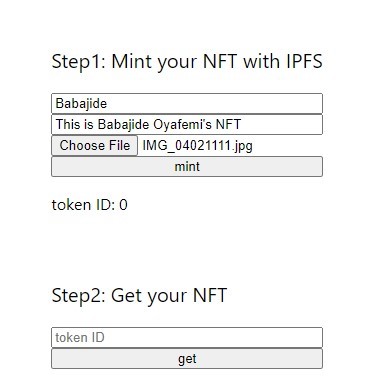
After you save, go to the webpage, give the NFT a name and description and then upload the file. The file I will use for this tutorial is a lovely picture of myself 😊.

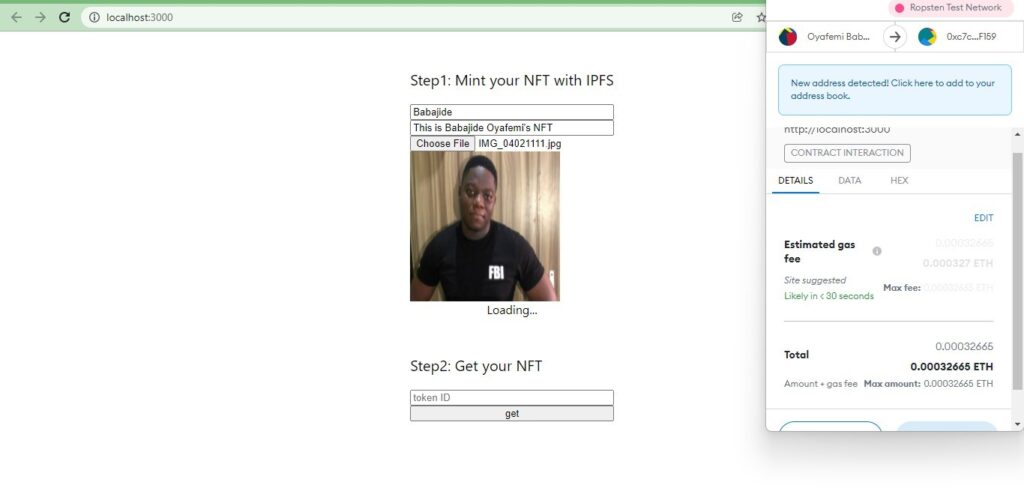
Next up, click on the “mint” button. This requires a gas fee, so you have to confirm the transaction.

That’s it!
Congratulations! You have successfully minted your NFT with IPFS


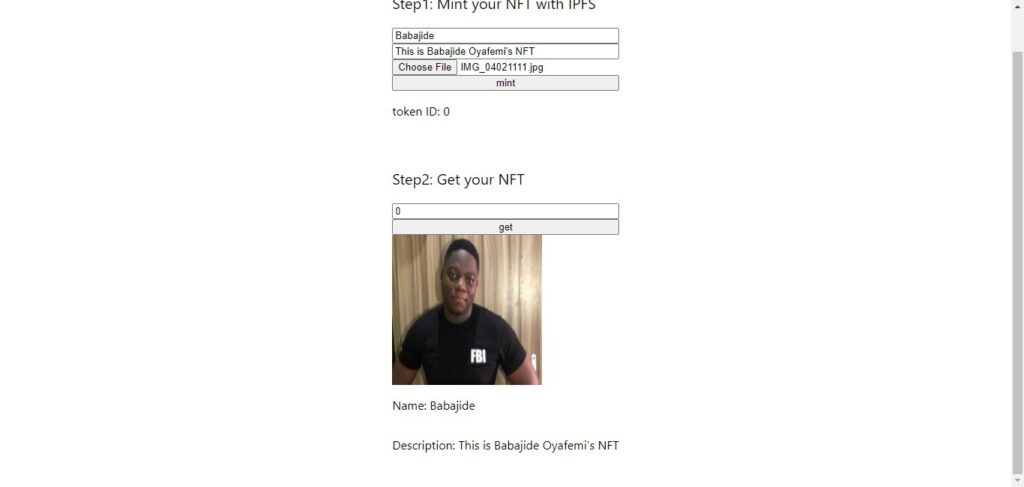
The token ID for this NFT is “0”. We can retrieve the NFT by inputting the token ID in the input under “Step2: Get your NFT”

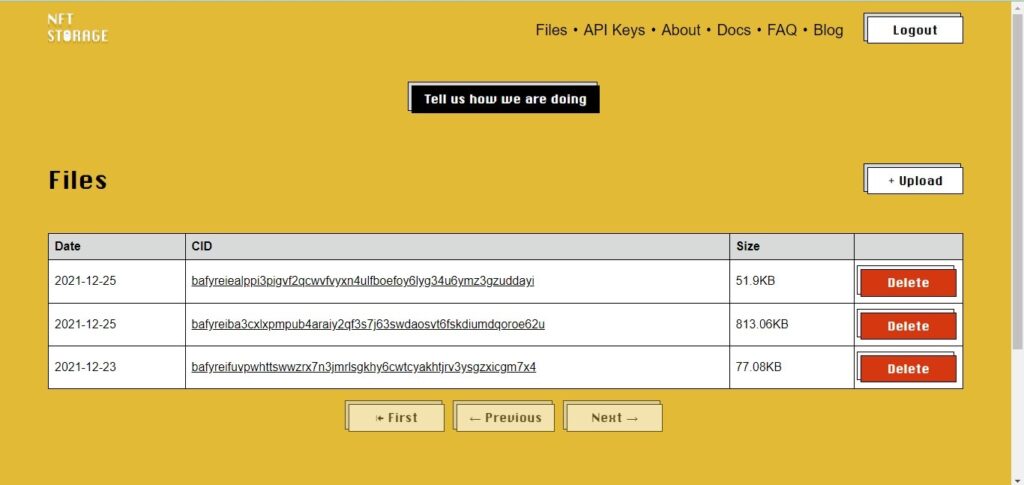
The image you minted is stored in NFT.Storage. Go to the files section on the website to check it out.

Start using Bunzz platform here: app.bunzz.dev/







